viewport, imágenes responsivas, media queries, grid-view y los beneficios del diseño responsivo.El diseño web responsive es una forma de crear sitios web que funcionen en todos los dispositivos y tamaños de pantalla.
Utiliza diseños flexibles para que los sitios web puedan adaptarse a diferentes anchos y orientaciones de pantalla.
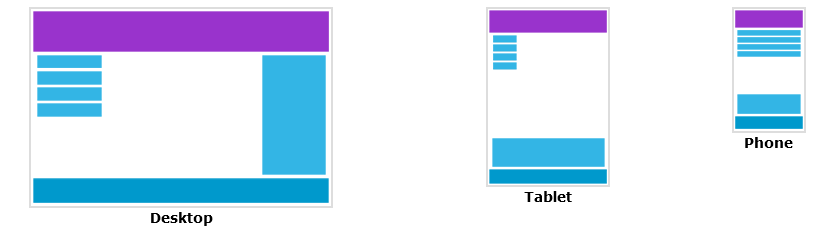
Este enfoque de diseño garantiza que un sitio web sea utilizable y se vea bien, ya sea que esté en una computadora de escritorio, tableta o celular.
Diseñando para una mejor experiencia
Su sitio web debe estar diseñado para verse bien y ser fácil de usar en cualquier dispositivo, ya sea una computadora de escritorio, una tableta o un teléfono.
Las páginas web no deben omitir información para adaptarla a dispositivos más pequeños, sino adaptar su contenido a cualquier dispositivo.

¿Qué es el viewport?
El viewport(ventana gráfica) es la parte visible de una página web para un usuario.
El tamaño del viewport cambia con el dispositivo; es más pequeño en el móvil que en la pantalla de una computadora.
Antes de la llegada de los teléfonos móviles y las tabletas, las páginas web solo estaban diseñadas para pantallas de computadora con un diseño estático y fijo.
A medida que la navegación por Internet pasó a tabletas y móviles, las páginas web de tamaño fijo eran demasiado grandes, por lo que los navegadores de estos dispositivos redujeron las páginas para que se ajustaran a la pantalla.
Imágenes responsive
Las imágenes responsivas son imágenes que se escalan bien para adaptarse a cualquier tamaño de navegador.
Cuando la propiedad de ancho de CSS se establece en un valor porcentual, una imagen aumentará y disminuirá al cambiar el tamaño de la ventana del navegador.

Media queries
Los media queries son esenciales, ya que permiten que el sitio aplique diferentes estilos CSS según las características de la pantalla del dispositivo, como el ancho, el alto o la orientación.
Ayudan a ofrecer un diseño óptimo para cada dispositivo.

¿Qué es grid-view?
Muchas páginas web se basan en grid-view(vista de cuadrícula), lo que significa que la página está dividida en columnas:

Usar una grid-view es muy útil al diseñar páginas web. Facilita la colocación de elementos en la página.

Una grid-view responsive a menudo tiene 12 columnas y un ancho total del 100%, y se reducirá y expandirá a medida que cambie el tamaño de la ventana del navegador.
Beneficios del diseño responsive
El diseño responsivo mejora la experiencia del usuario, mejora la optimización de los motores de búsqueda (SEO) y garantiza una apariencia consistente en todos los dispositivos.
Hace que los sitios web sean más eficientes y accesibles.

Plantillas de diseño web responsive
W3Schools ofrece algunas plantillas responsive.
Eres libre de modificarlos, guardarlos, compartirlos y utilizarlos en todos tus proyectos.
Tip: Todas las plantillas se pueden alojar de forma gratuita en W3Schools Spaces.

Conclusión
El diseño web responsivo es crucial para crear sitios web que funcionen bien en todos los dispositivos, utilizando diseños flexibles para adaptarse a diferentes tamaños de pantalla. Este enfoque garantiza usabilidad y una apariencia consistente en computadoras de escritorio, tabletas y teléfonos. Los elementos clave incluyen el viewport, imágenes responsivas, media queries, grid-view y los beneficios del diseño responsivo.
Referencias
El contenido de este artículo fue inspiración original del artículo Responsive Web Design de W3Schools.
"La mejor manera de aprender a programar es practicando todos los días".
